過去のニュース
Jimdo で、ページの途中へリンクする方法
1、表示させたい先のページソースを開き、表示させたい箇所の少し上で一番近くにある <div id=" "> の記述を探します。
【例1】
<div id="cc-m-10977296221" class="j-module n j-hgrid ">
下記のように<div と id=" が離れている場合のありますが、赤い文字の記述をコピーすれば大丈夫です。
【例2】
<div class="j-module n j-text" id="cc-m-12742908988">
2、赤い文字の記述をコピーします。
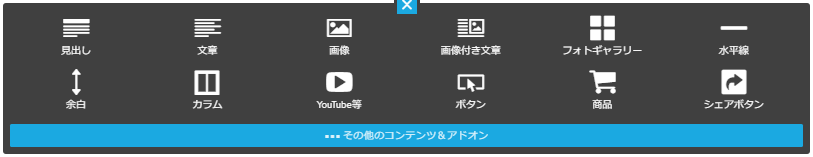
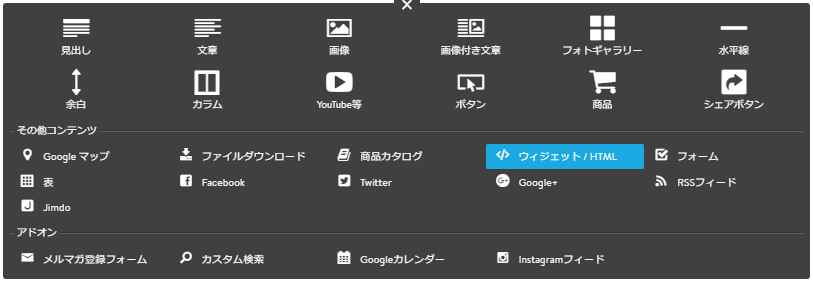
3、表示元の表記したい部分でコンテンツの追記を開き、更に…その他のコンテンツ&アドオンを開きます。


4、</> ウィジェット /HTMLを開き下記を記述します。(赤文字のところは、2でコピーしたものを貼り付けて完了です。)
<a href="https://表示先ページのアドレス/#cc-m-10977296921">表示元の文章</a>
※Jimdo のテンプレートを使ってプラスα するならHTMLだけ(</> ウィジェット /HTML)で表現できる方法を使った方が簡単です!以下の本を参考にオリジナルのページをつくりましょう!
Jimdoで画像の一部をクリックしてリンク先を表示させる方法
1、ナビゲーションの編集で「画像」のページをつくり、目隠しをしておきます。
2、画像のページに表示させたい画像を追加して名前を付けます。
複数の画像を使用するときは、フォトギャラリーで画像を追加しリスト表示で名前をつけると便利です。
3、画像のページをWEB表示させソースを開き、画像の名前後にある"http~ "までアドレスをコピーします。
【例】
alt="画像名" class="" data-src-width="734" data-src-height="727" data-src="https://image.jimcdn.com/app/cms/image/transf/none/path/s6e4b058ba716a830/image/i3eb096436103effa/version/1483491497/E7%A6%8F%E6%B8%A1%E4%BD%9C%E5%9B%B3.png" data-image-id="8286832436"/>
4、画像を表示させたい位置で、コンテンツの追加を開き、</>を選択し下記を記述します。
<center>
<p>
<img src=
"画像の名前の後にある画像アドレス(3でコピーしたアドレスを貼り付ける)"
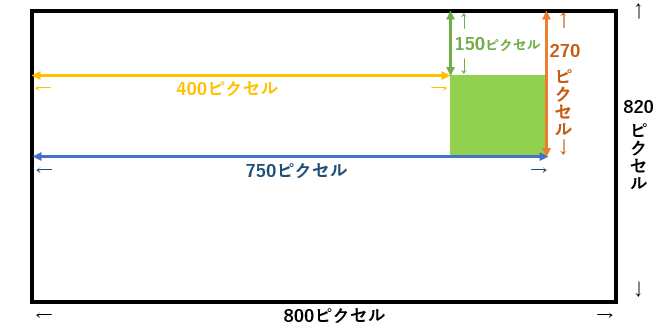
width="画像の全体の横幅をピクセル表記(例800)" height="画像全体の縦幅をピクセル表記(例820)" border="0" usemap="#menumap" alt="イメージマップ画像" /> <map name="menumap" id="menumap">
<area shape="rect" coords="一部画像の位置を座標でピクセル表記(例400,150,750,270)" href="リンク先のアドレス" alt="リンク先のページ名" />
</map>
</p>
</center>
※ピクセル座標位を指定すると時は下記を参考にしてください。

丸の指定や階段状の指定もできますので、次回に公開します!
スマートフォンでも反応しますが、この画像はレスポンシブにはならないのでスマートフォンのサイズを考えて使いましょう!!
カーソルを乗せると画像が変わる
JIMDOで画像の一部をクリックしてリンク先を表示させる方法
で書いた画像の設定の仕方を使って画像アドレスを下記のように記述してください。
<a href="リンク先のアドレス">
<img src="最初に表示される画像のアドレス" border=0
onmouseover=this.src='カーソルを乗せたときに表示される画像のアドレス'
onmouseout=this.src='カーソルを離したときに表示される画像のアドレス'>
</a>
※但し、スマートフォンでは反応しませんし、この画像はレスポンシブ対応しません。
平成28年7月24日(日)自分でホームページをつくろう!第二弾を開催します。
【ホームページクッキング教室!第二弾を開催します】
90分で!ドメイン取得からホームページアップまで完成
Copyright(C)やファビコンもつけてプロの仕
楽しくて価値あるセミナーです!
クッキング感覚で盛り上がりましょう!
パソコンをご持参ください!(WiMAX完備)
【日時】 7月24日(日)14:00~15:30
【参加費】 3,000円 ドリンク付き
【場所】 岡山市民会館 会議室302
〒700-0823 岡山県岡山市北区丸の内2丁目1番1号
【定員】 20名

過去のセミナー
6月26日(日)14時~16時
Jimdoを使ったホームページつくりセミナー
【ホームページクッキング教室を開催します】
ホームページが自分で作れます!
今まで、恥ずかして聞けなかった質問も、ドーンと大歓迎
楽しくて価値あるセミナーです!
クッキング感覚で盛り上がりましょう!
開催場所
開催場所 建部町公民館
所在地 〒709-3111 岡山市北区建部町福渡496-1
アクセス
JR福渡駅から徒歩2分
あなたもジンドゥーで無料ホームページを。 無料新規登録は https://jp.jimdo.com から







